Description
Keep syncing with your ReadCube Papers library, help you create a note for one paper and render the paper note with a formatted paper information table, automatically generate markdown style reference, and allow you to insert your annotations into the note
Additional Information
| Links: | |
|---|---|
| Maintainers: | septemberhx |
| Version: | 1.1.0 |
| Minimum app version: | 2.8 |
| Downloads: This version: | 248 |
| Last updated: | 2022-08-12T14:35:39Z |
ReadCube Papers
This plugin is merged to joplin-plugin-bundle
使用到的 API 接口说明见:ReadCube Papers API
ReadCube Papers is a reference manager: Official website.
This plugin supports:
- Sync your papers information to local database. [Almost real time syncing due to the websocket protocal].
- Render a paper info table after the note content for paper note. [Note created by the menu 'Tools -> Create notes for papers'].
- Direct link to the PDF file in the paper info table.
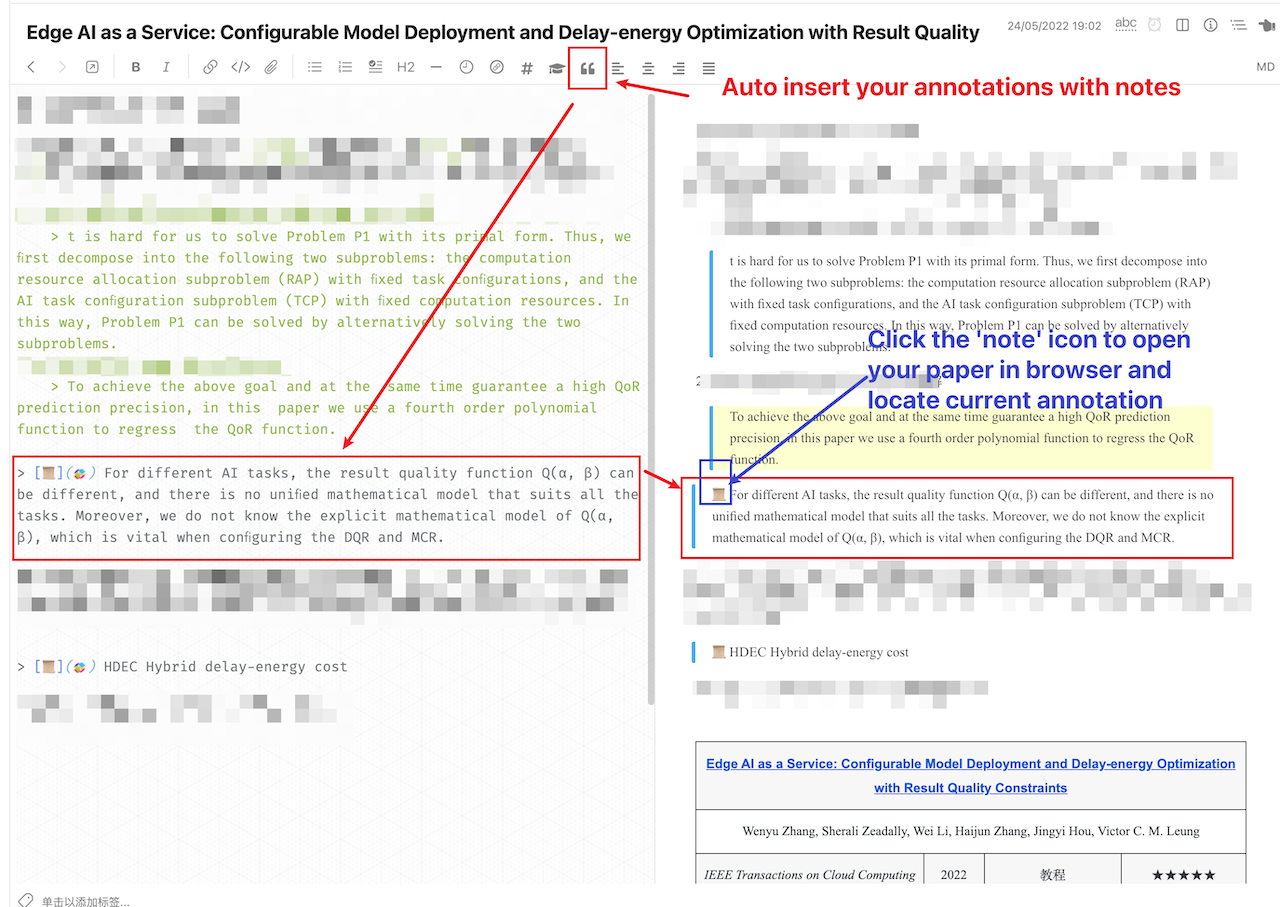
- Auto insert formatted references through tool button.
- Auto insert annotations through tool button with quick-jump-to-annotation-in-browser function.
WARNING: DO NOT delete the
source_urlattribute of notes. It helps to tell the renderer which notes should be rendered with a paper information table. The notes created for Papers have thesource_urlwith thepapers_prefix.
Dialog UI code from joplin/plugin-bibtex.git



How to use:
- In the Joplin Settings -> Joplin Enhancement -> Set your cookie for Papers
Tools -> ReadCube Papers -> Sync files with Papers: It will create notes for your papers without the annotations- Not needed anymore. Now it will fetch the papers and keep syncing based on websocket
Tools -> ReadCube Papers -> Create notes for papers. Only the notes created in this way can have a rendered paper information tableTools -> ReadCube Papers -> Fix missing paper code blocks=> Automatically insert the paper code block for the nodes underReadCube Papers/XXXXfolders when the block is missing. It should be helpful when you upgrade the plugin from old versions.
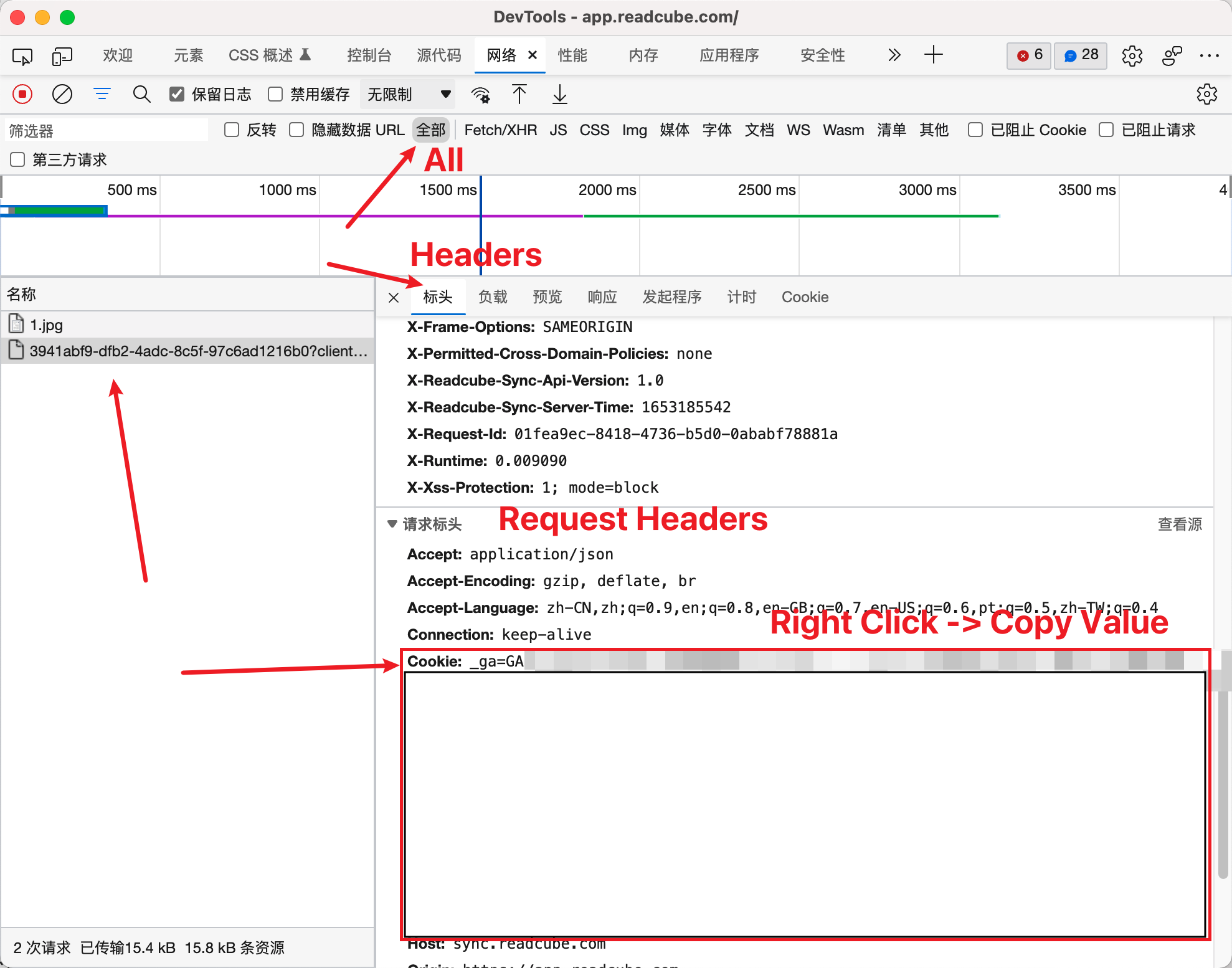
How to get cookies:
- Open your browser, go to your Papers Library
- Press F12 to open developer tools.
- Click any paper

The copied cookie should look like:
_readcube_session=XXXXXXX; user_web_token=XXXXXXX; _redcube-login_token=XXXXXXX
Roadmap
Coming soon
- [x] Colorful syntax support for quota in markdown [You need to install the Enhancement plugin and enable the 'Colorful Blockquote' feature]
- [x] Allows
> [color=red] xxxxso that the quota is rendered in different color (syntax from hackmd) - [x] Allows
> [name=SeptemberHX] xxxso that the quota is rendered with a username to distinguish annotations from different users (syntax from hackmd) - [x] Render the annotations with the same colors in the Papers application
- [x] Allows
- [ ] Insert paper figures directly into the note as attached resource files
- papers published by specific publishers can be attached with all the figures as separate image files in ReadCuge Papers. We can allow users to download the figures and insert to the notes
- However, only papers from some publishers can be provided with separate figure files. This feature cannot work for all papers.
- [ ] Attach the text file that contains all the text in the paper pdf as attached resources in paper notes
- It allows users to search both the notes and the papers
Won't do
- anything related to annotating the papers in Joplin
- for example: marginnote Like
- please make full use of each professional tools to do the right thing
- save pdf as attached resource files
- Joplin is pretty weak about the attachment management
- The size of the Joplin notebook will grow significantly with too many pdf files, which is painful for syncing between multiple devices (however, the text file is really small)
- anything related to the ReadCube Papers' dimension feature
Building the plugin
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
Updating the plugin framework
To update the plugin framework, run npm run update.
In general this command tries to do the right thing - in particular it's going to merge the changes in package.json and .gitignore instead of overwriting. It will also leave "/src" as well as README.md untouched.
The file that may cause problem is "webpack.config.js" because it's going to be overwritten. For that reason, if you want to change it, consider creating a separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.