





This plugin will periodically pull public available markdown documents into your notebook and keeps them up to date
| Links: | |
|---|---|
| Maintainers: | hegerdes |
| Version: | 1.3.0 |
| Minimum app version: | 2.8 |
| Downloads: This version: | 79 |
| Last updated: | 2024-08-08T16:08:49Z |
This plugin allows websites to be saved as notes and updated periodically based on the original website URL.
This way you can always work with the latest version of online cheat sheets/websites and docs in your favourite notebook without manually update it by yourself.
Official:
Joplin has a community plugin store with an integrated browser for plugin. This plugin is now also released there. Just search for remote-note-pull.
Manual: You can get the latest version like this:
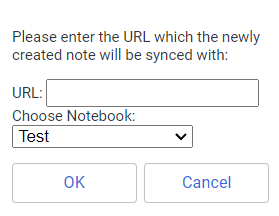
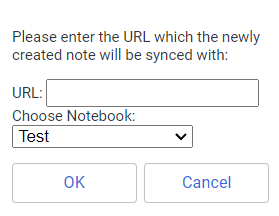
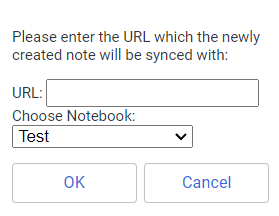
.jpl fileAfter Install you can go to the Tools menu. There will be a new option Create new SyncNote.
Enter a URL and wait some second. The newly created note will be periodically updated with the URL you entered. The default interval is 30m. NOTE: Every manual change in the note will be overwritten!

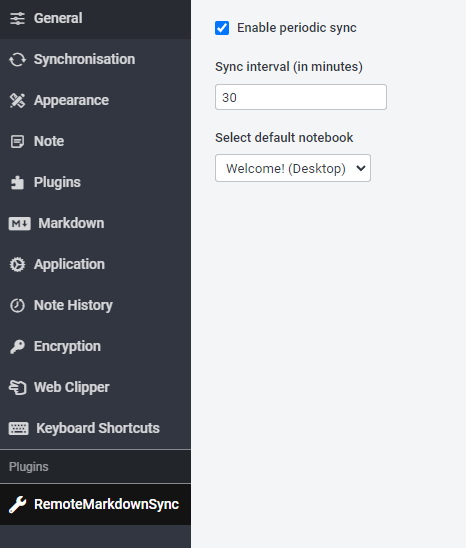
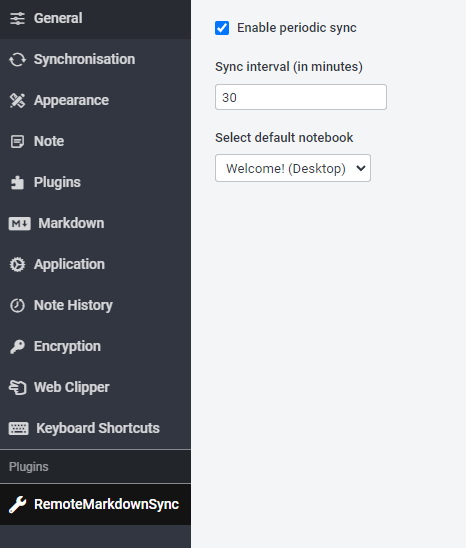
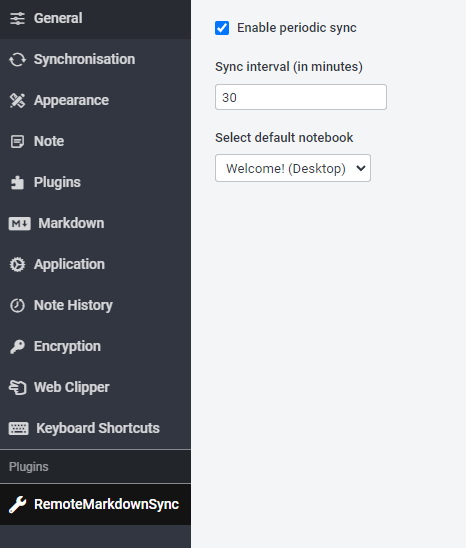
You can change the default interval via the Joplin settings. A new option group will be added on plugin install. It allows you to enable the sync feature, sets the sync interval and the default target notebook. With the DownArrow Icon in the top right you can also trigger a manual update on any currently selected sync-note.

If you have any feature requests or found a bug feel free to open a GitHub Issue or even provide a pull-request.
Make sure you have nodeJS >= 16 installed
Clone the repo and open it in your favourite editor. The most important files are:
/src/index.ts, which contains the entry point for the plugin source code./src/manifest.json, which is the plugin manifest. It contains information such as the plugin a name, version, etc.See here for information about publishing Joplin Forum For more information see here
The plugin is built using Webpack, which creates a compiled bundle in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
You can also use npm run dev to build the plugin and open Joplin in dev mode.