







Create and edit drawings with js-draw.
| Links: | |
|---|---|
| Maintainers: | personalizedrefrigerator |
| Version: | 2.12.0 |
| Minimum app version: | 2.13.5 |
| Downloads: This version: | 0 |
| Last updated: | N/A |
joplin-plugin-freehand-drawingOn GitHub | On the Joplin Forum | Online Demo | Installing
A Joplin plugin for creating and editing freehand drawings using js-draw.

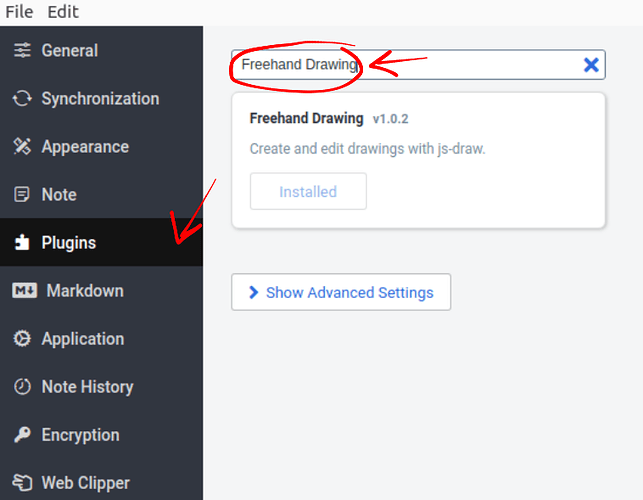
Search for "freehand drawing" under the plugins tab in Joplin's settings:

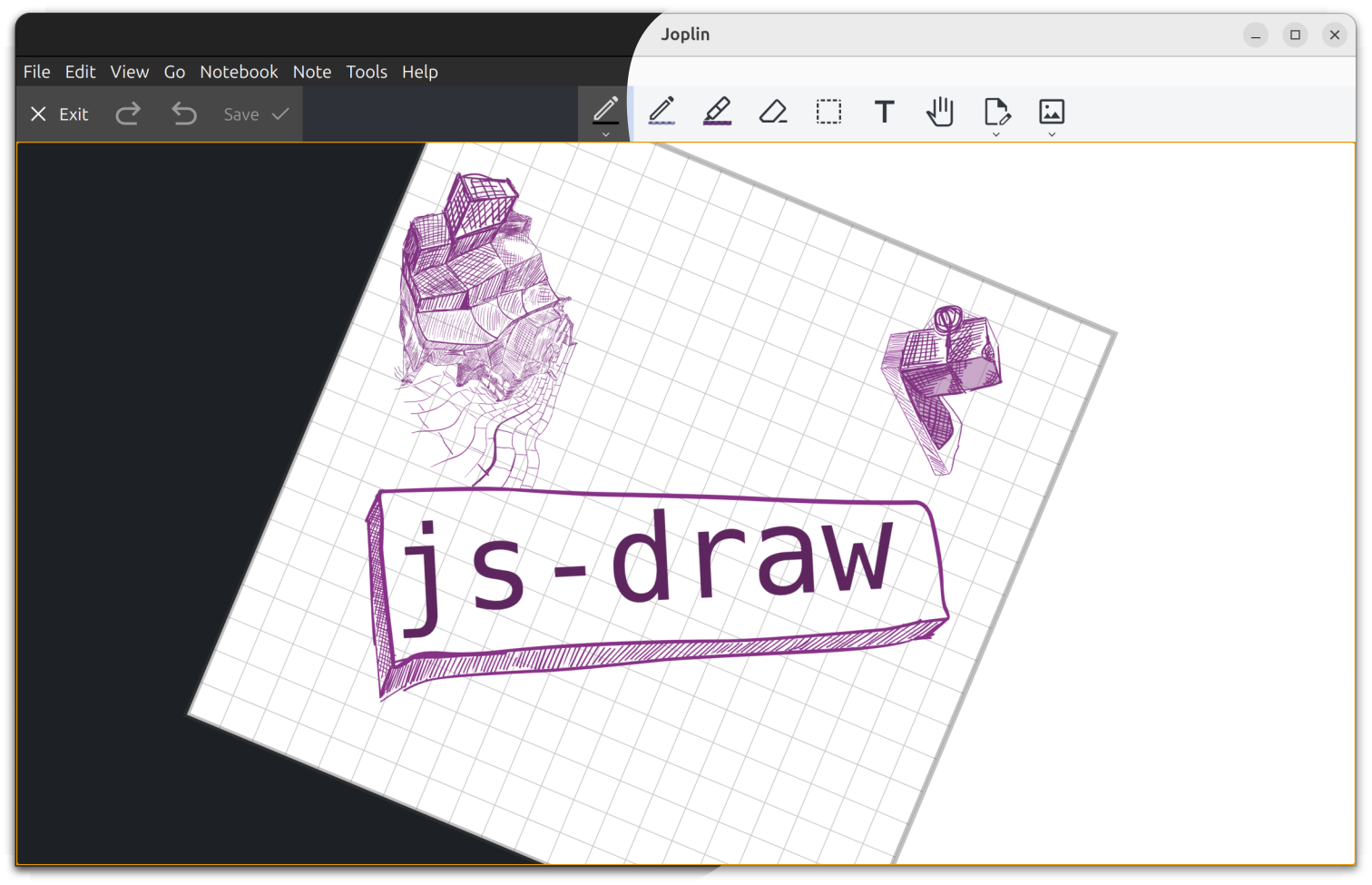
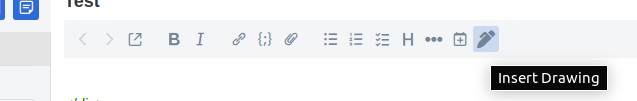
After installation, an "insert drawing" button should appear in the toolbar:

Existing drawings can be edited by hovering over the drawing in the markdown preview pane, then clicking "edit".

Editing an existing drawing: Double-click on the drawing.
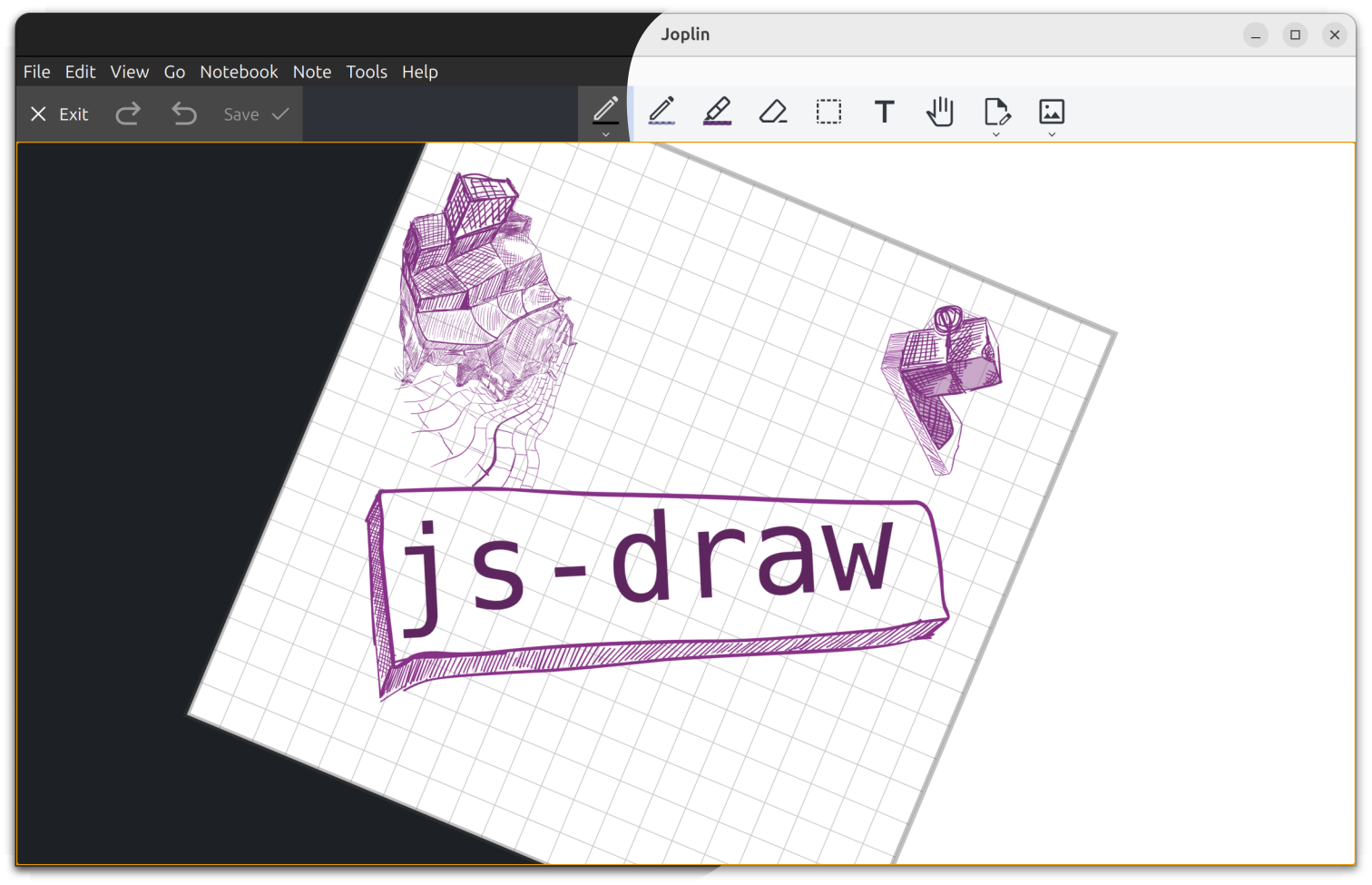
Adding a new drawing: Click either the toolbar button or "Insert Drawing" from the
Edit menu.
First, select the full resource URL for an image created with this plugin
Next, click the "Insert Image" button in the toolbar.
Pen/mouse-only drawing can be enabled under the "Pan" tool's menu by enabling "Touchscreen panning":
This feature is still in beta and is currently difficult to access. Issue reports are welcome!
joplin-plugin-freehand-drawing autosaves every two minutes. The last autosave can be recovered by
:restore autosave, thenThis should add a copy of the autosaved drawing to the current note.
The procedure to do this is currently very complicated, as there is no GUI for this. (Making this simpler is planned!).
First, open Joplin's profile directory ("Help" > "Open profile directory").
Next, open settings.json in a text editor.
Near the end, there should be a line similar to this:
"plugin-io.github.personalizedrefrigerator.js-draw.keyboard-shortcuts": { }
Shortcuts can be added between the { and the }. For example,
"plugin-io.github.personalizedrefrigerator.js-draw.keyboard-shortcuts": {
"jsdraw.toolbar.ExitActionWidget.exit": [
"ctrlOrMeta-w",
"alt-q"
],
"jsdraw.toolbar.SaveActionWidget.save": [
"ctrlOrMeta-s",
"ctrlOrMeta-shift-s"
],
"jsdraw.toolbar.PenTool.select-pen-1": [
"CtrlOrMeta-1",
"alt-1"
],
"jsdraw.toolbar.SelectionTool.resizeImageToSelection": [
"ctrlOrMeta-r",
"m"
]
}
The above adds additional shortcuts for exiting, selecting pen style 1, and resizing the visible region to the selection.
Joplin must be restarted for the changes to be applied.
[!NOTE]
Additional keyboard shortcut IDs can be found in js-draw's source code.
Joplin should automatically purge drawings and other attachments after they have been removed from a note. The time this takes is determined by the "Keep note history for" setting, even if note history is disabled. See this forum post for details.
This plugin uses js-draw to edit/create freehand drawings. Bugs related to js-draw can be reported using its issue tracker.
If you're unsure whether a bug is related to js-draw or this plugin, consider first reporting the bug on this plugin's GitHub repository. If it's more relevant to js-draw than this plugin, it will be moved by a maintainer.