



Exposes CodeMirror 6's built-in support for autocompletion and snippets.
| Links: | |
|---|---|
| Maintainers: | personalizedrefrigerator |
| Version: | 0.0.8 |
| Minimum app version: | 2.14 |
| Downloads: This version: | 350 |
| Last updated: | 2024-04-29T05:38:49Z |
This plugin does two things:
This plugin supports custom snippets using CodeMirror's snippet syntax.
To specify custom snippets:
Below, headings are the text a user would type to activate the completion.
A completion can be activated by pressing Tab or Enter.
# original-text
```
This is what "original-text" will be replaced with.
```
This is a comment.
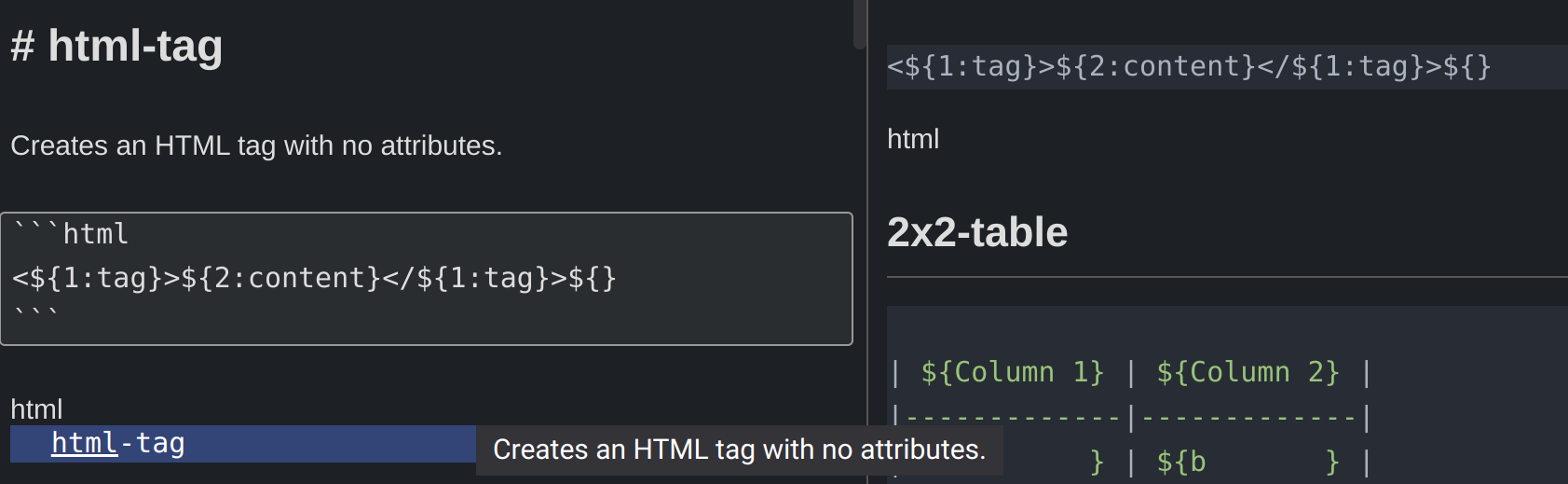
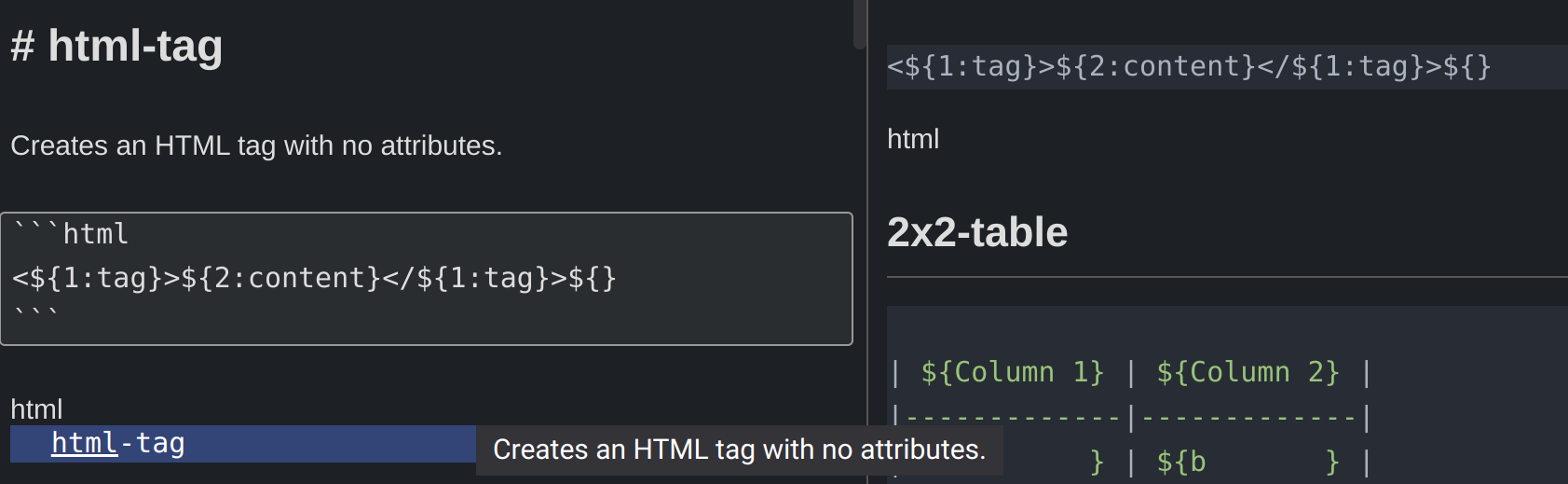
# 2x2-table
```
| ${Column 1} | ${Column 2} |
|-------------|-------------|
| ${a } | ${b } |
```
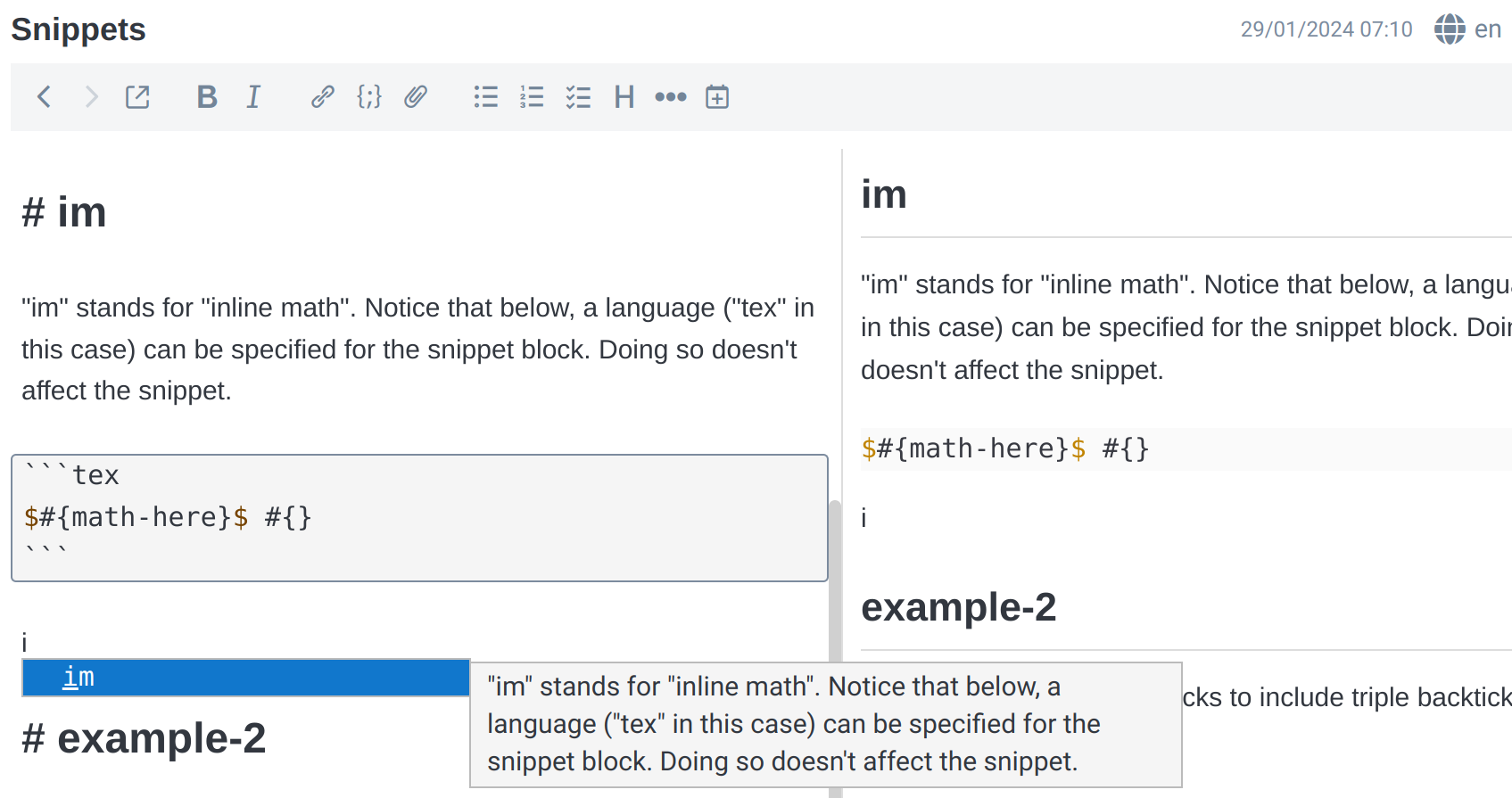
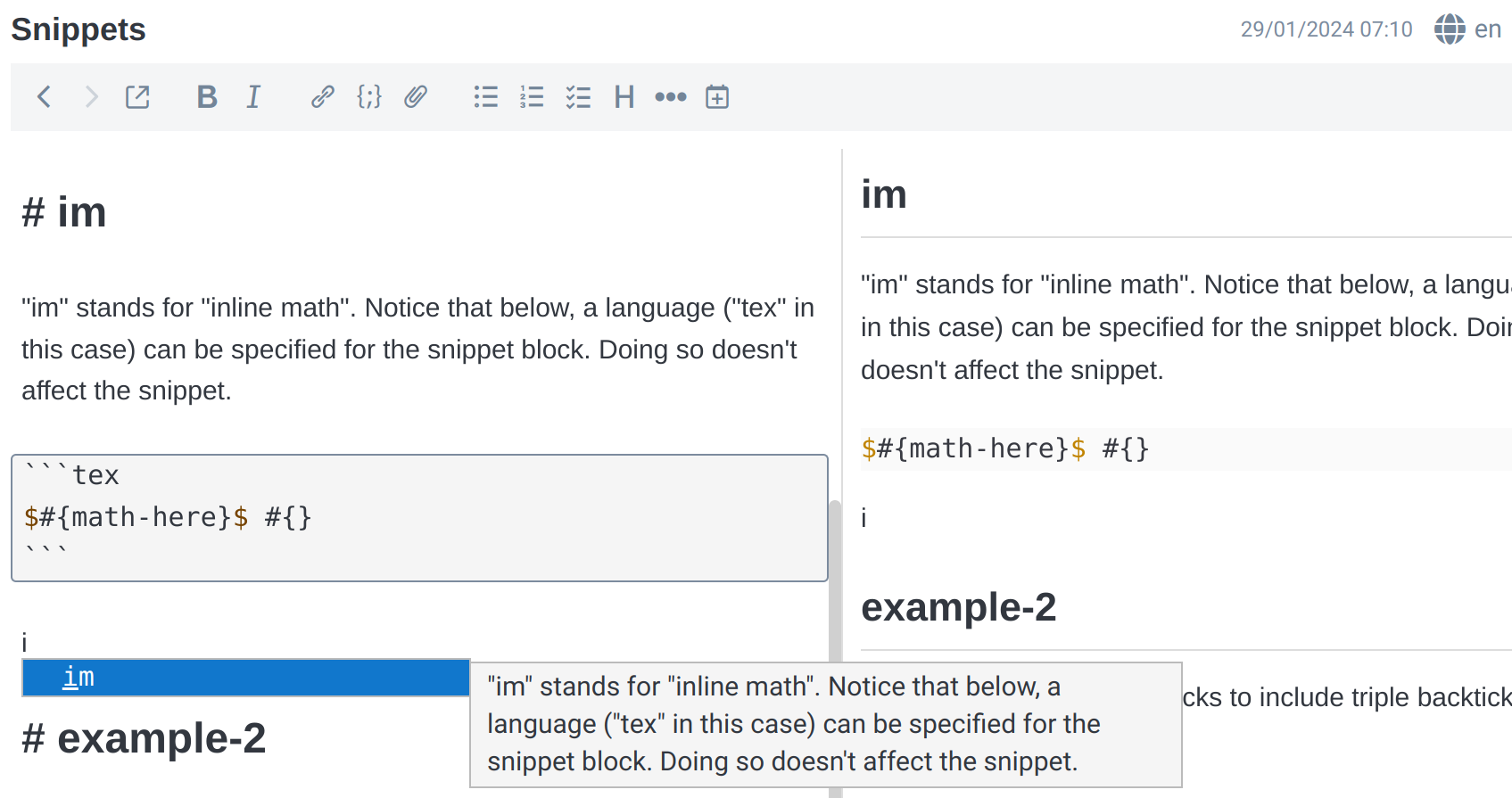
# im
"im" stands for "inline math". Notice that below, a language ("tex" in this case) can be specified for the snippet block. Doing so doesn't affect the snippet.
```tex
$#{math-here}$ #{}
```
# html-tag
Creates an HTML tag with no attributes.
```html
<${1:tag}>${2:content}</${1:tag}>${}
```
Above, the `1:tag` means that _that_ part of the snippet template should be filled in first (and
both `1:tag`s at the same time).
# example-2
Use more than three backticks to include triple backticks in the snippet
````
# Example custom snippet
This snippet is registered as an autocompletion for the text "example-2". Because its snippet uses four backticks,
it can inculde triple-backtick code blocks:
```
a code block
```
````
After editing a snippet note, snippets can be reloaded by clicking Edit, then Reload snippets.
It's possible to override the default CodeMirror 6 snippet shortcuts by adding a keybindings: line, then a code block, to the beginning of the snippets note.
For example,
Keybinding overrides go at the beginning of the note.
keybindings:
```json
{
"acceptCompletion": ["Tab"],
"startCompletion": ["Ctrl-Space"],
"nextSuggestion": ["ArrowDown"],
"previousSuggestion": ["ArrowUp"],
"nextSuggestionPage": ["PageDown"],
"previousSuggestionPage": ["PageUp"],
"closeCompletion": ["Escape"],
"nextSnippetField": ["Tab"],
"prevSnippetField": ["Shift-Tab"],
"clearSnippet": ["Escape"]
}
```
# Snippet
Snippets go here.
```
Example snippet
```
Above, the keybindings configuration omits "Enter" from the list of keybindings associated with acceptCompletion.
To disable a command, map it to the empty array:
keybindings:
```json
{
"closeCompletion": []
}
```