Inline Tag Navigator
by
Alon Diament
Description
Type inline #tags in the note editor. View your tagged paragraphs and tasks / TODOs in an advanced search panel, or in a generated note. Convert inline and Obsidian tags into Joplin tags, and vice versa.
Additional Information
| Links: | |
|---|---|
| Maintainers: | alondmnt |
| Version: | 1.2.2 |
| Minimum app version: | 2.10 |
| Downloads: This version: | 498 |
| Last updated: | 2024-08-23T01:41:04Z |
☸️ Inline Tag Navigator
Type inline #tags in the note editor. View your tagged paragraphs and tasks / TODOs in an advanced search panel, or in a generated note. Convert inline and Obsidian tags into Joplin tags, and vice versa.
Features
This plugin adds inline tag support (such as #inline-tag) to Joplin in five ways:
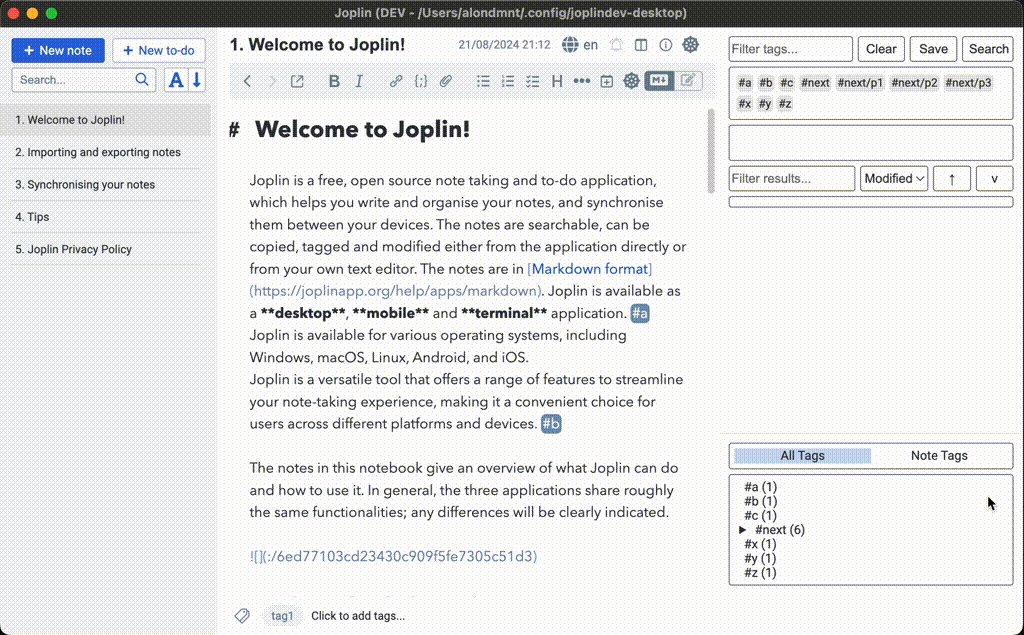
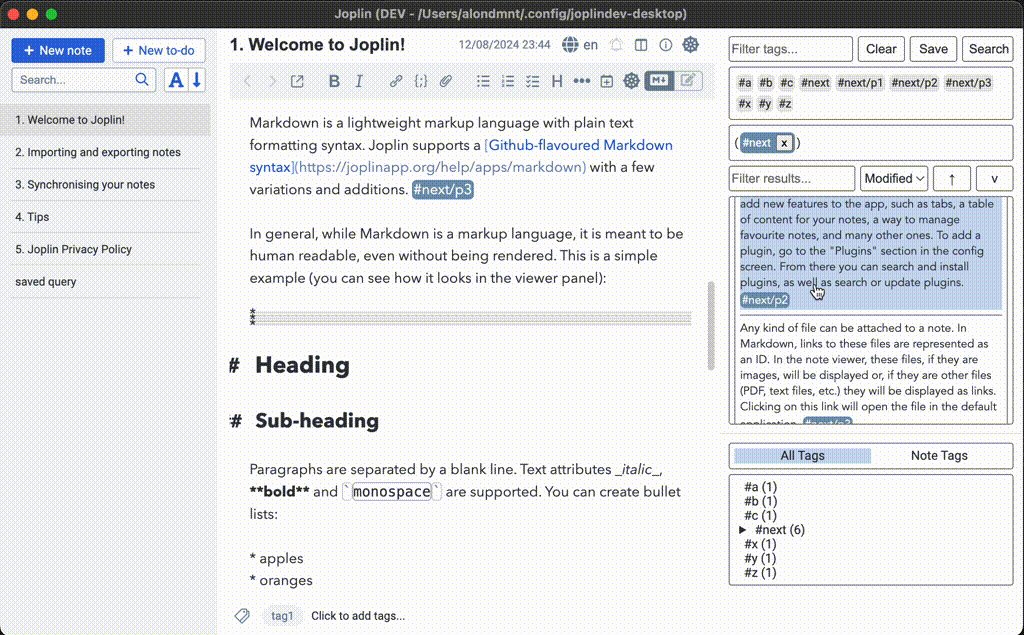
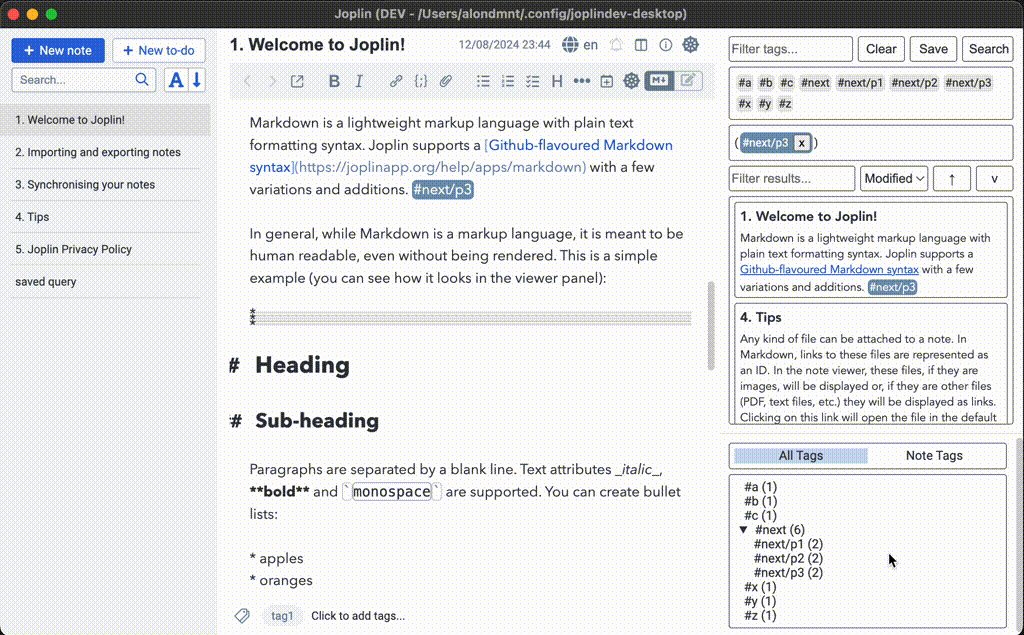
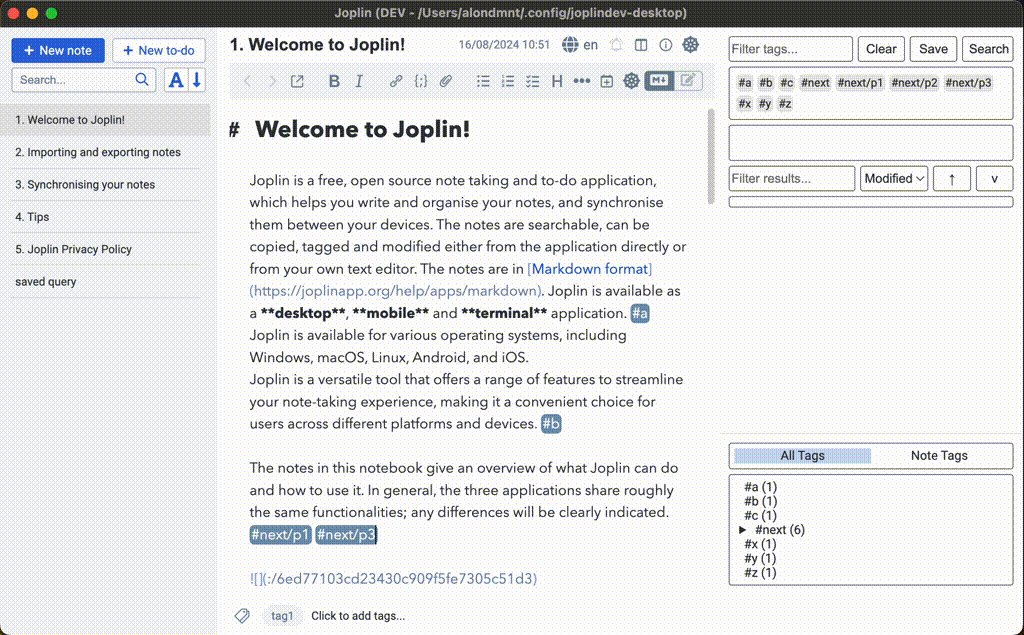
- It adds a panel for searching and viewing tagged paragraphs across all your notes (video).
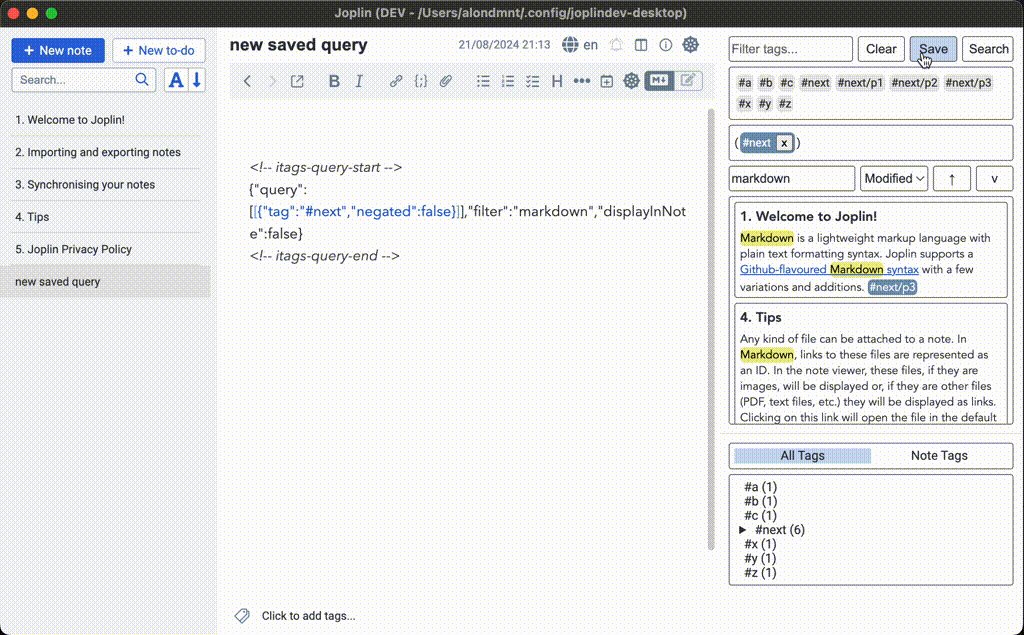
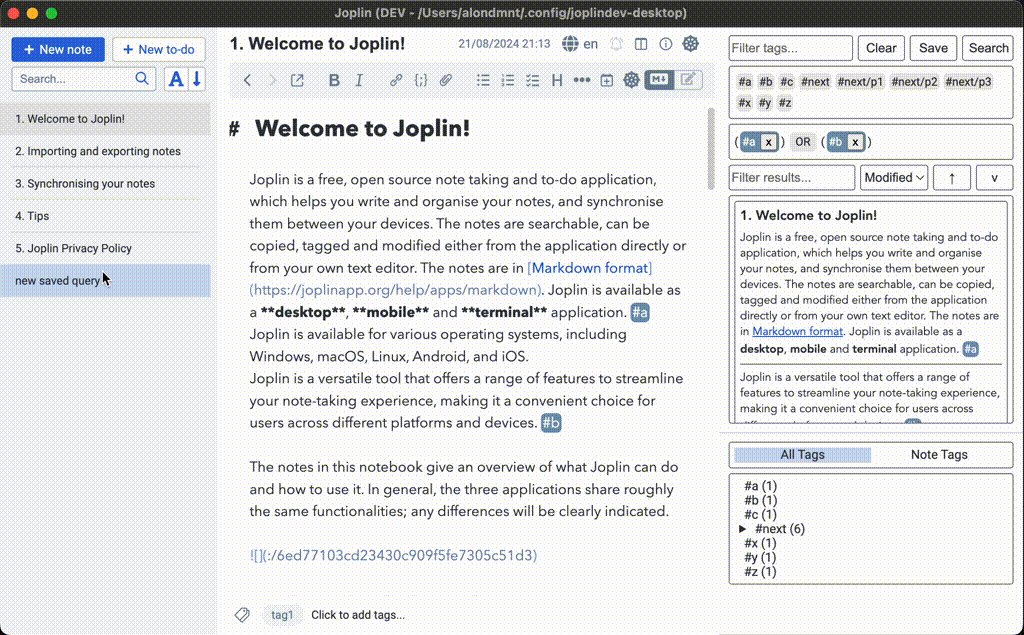
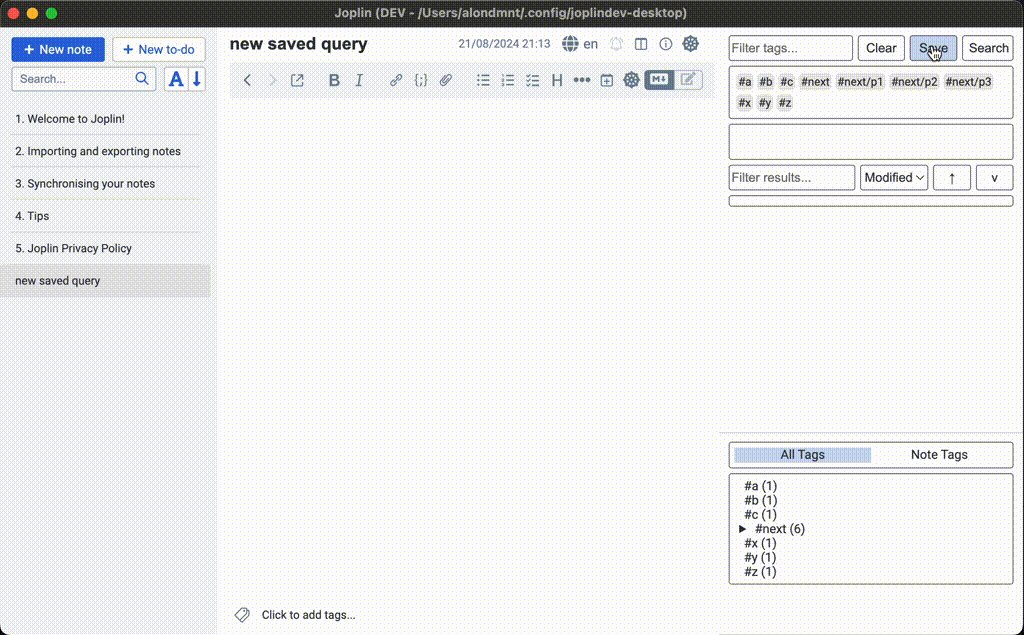
- Save search queries in notes and sync them across devices (video).
- Tag-by-notes: Search for links or [[wikilinks]] to notes (including backlinks to the current note).
- Edit tags: Add, replace and remove inline tags via the panel context menu (right-click on a tag).
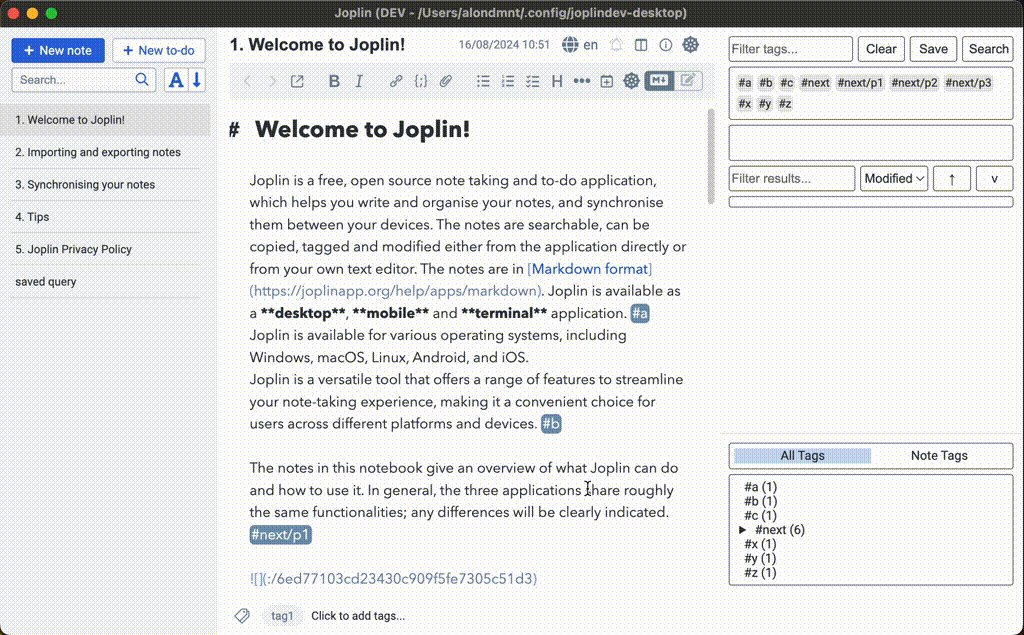
- Insert tags from the panel into the note editor (video).
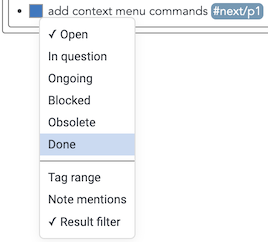
- Toggle checkboxes / TODOs from the panel, including [x]it! style checkboxes (click, or right-click for 6 task states). See also tips.
- Nested tags hierarchy: Search parent tags to find the locations of their children (video). Example: #parent/child.
- Search for a range of tags, according to their lexicographic order. Example: #2024/07 -> #2024/08
- Search tags by today's date. Examples: #today, #today+1 (tomorrow), #today-10 (ten days ago)
- It can generate a note with all tagged paragaraphs that match a saved query (dynamically updated) (video).
- Save a query in a note, and switch note view on:
Tools --> Tag Navigator --> Toggle search results display in note
- Save a query in a note, and switch note view on:
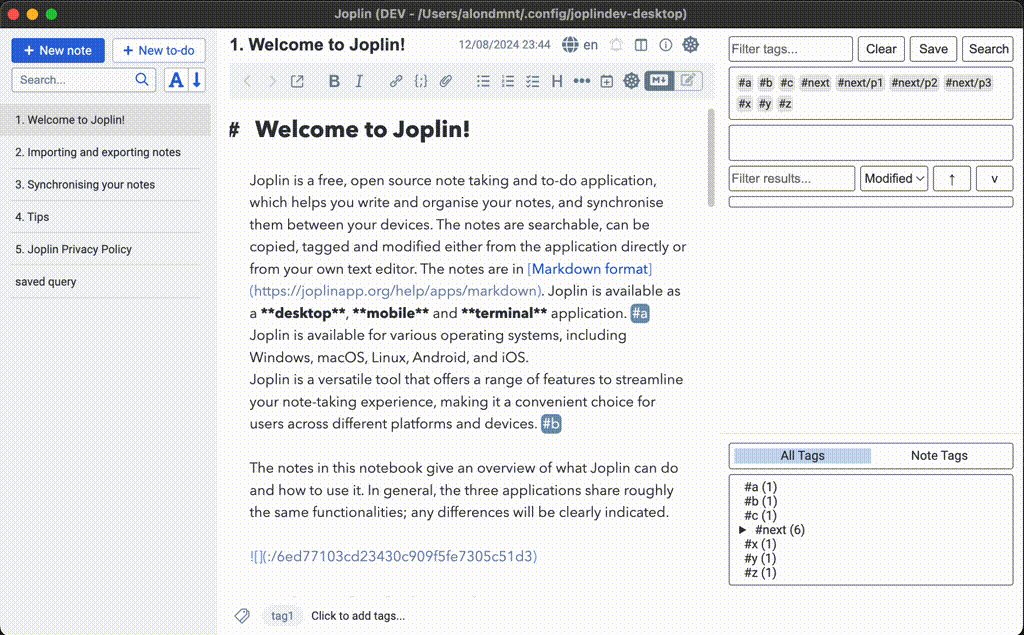
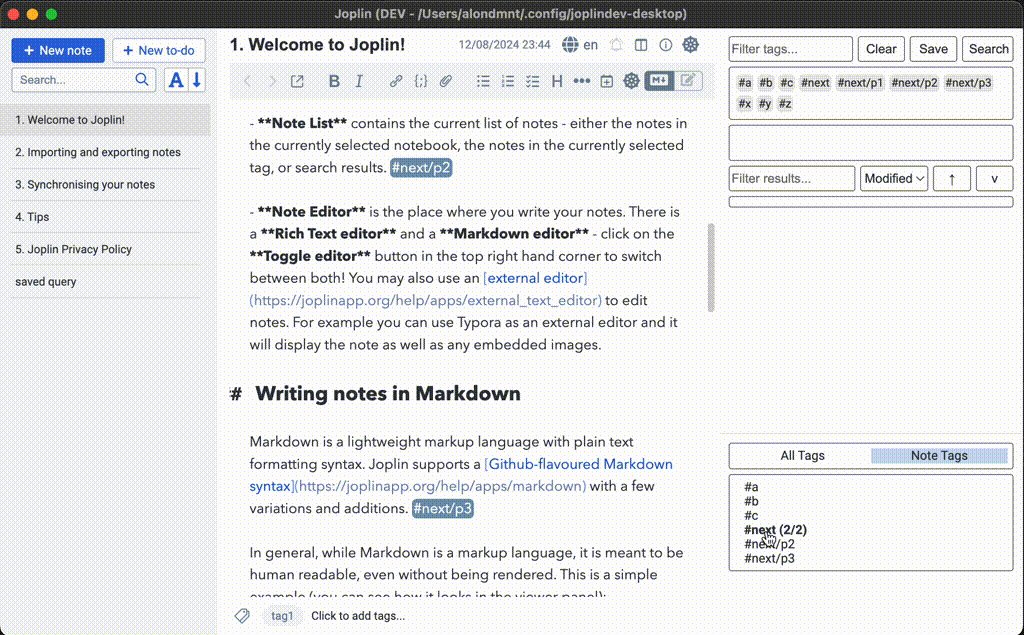
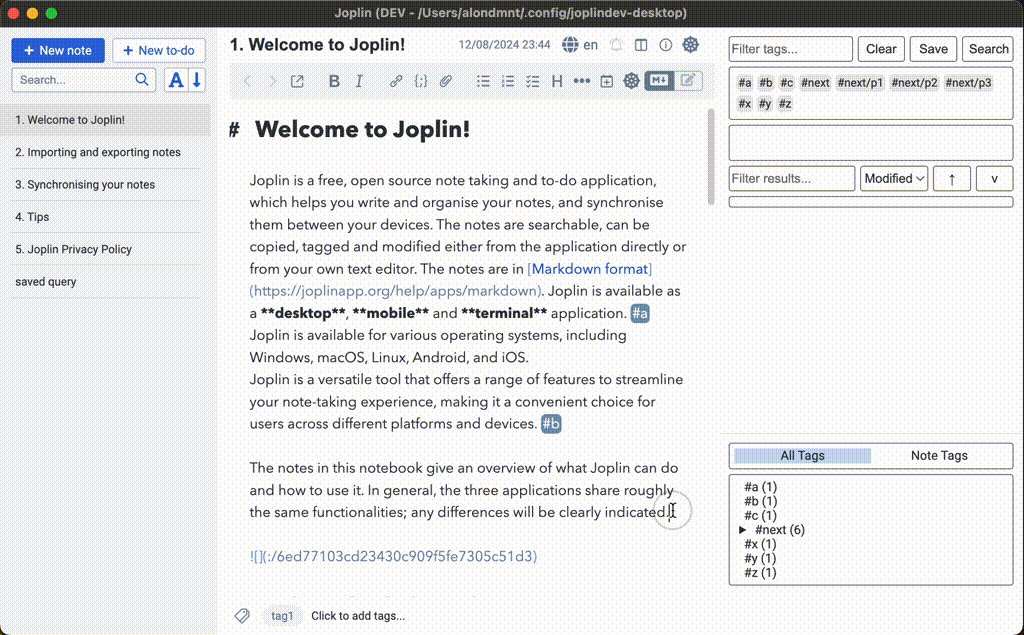
- It adds a panel for quickly navigating between inline tags that appear in the current note, or in all notes (video).
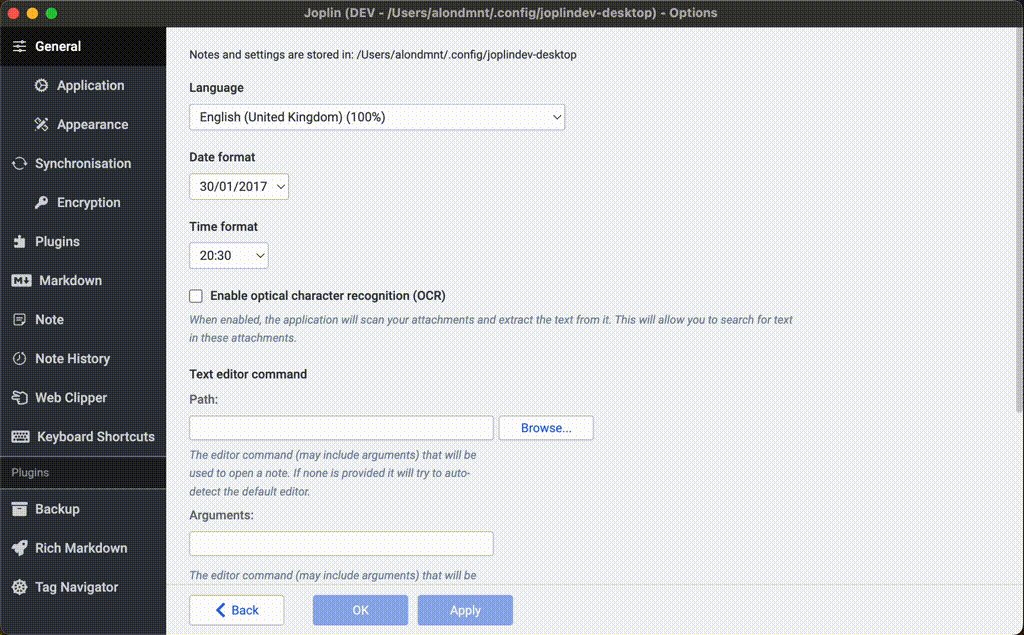
- It can convert your existing inline tags to native Joplin tags, so that they are accessible using Joplin's built-in tag search.
- It can convert your existing native Joplin tags to inline tags, so that they are accessible using inline tag search (this plugin). See also tips.
After installing the plugin, check the commands listed under Tag Navigator in the Tools menu, as well as the corresponding settings section.
Demos
Inline tag search

Saved search queries

Navigation panel

Tag insertion

Tips
Troubleshooting
- If any of the actions on note results does not work (toggling checkboxes, editing tags), this is usually resolved by a database update (Ctrl+Shift+D).
Custom tag definitions
- The definition of a "tag" can be adjusted with user-defined regular expressions.
- Example: Every word in the text may be defined as a tag using a custom regex such as
[A-Za-z0-9]+[\w]*.
- Example: Every word in the text may be defined as a tag using a custom regex such as
- You may also define an exclusion rule to ignore certain tags.
- Example: Numeric (
#123) or hexanumeric (#C0FF1E) tags can be filtered using an exclusion regex such as#(\d+|[a-fA-F0-9]{6})$.
- Example: Numeric (
Inline TODOs
- Filter results by pending tasks (
"- [ ]") or ones done ("- [x]"). - Add support for additional tags for @mentions, +projects and //due-dates using a custom tag regex such as
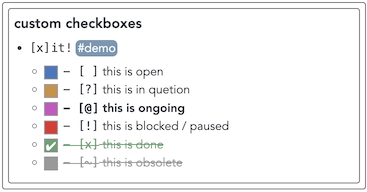
(?<=^|\s)([#@+]|\/\/)([^\s#@'\"]*\w). - Supported additional checkbox styles (inspired by
[x]it!).- Set any of them to done by clicking the checkbox in the search panel.

- Toggle between all states by right-clicking on a checkbox.

- You may increase the checkbox size on smaller screens by setting
Search: Panel stylewith the CSS.itags-search-checkbox { width: 18px; height: 18px; font-size: 18px }(adjust as needed). - Furthermore, every checkbox in the text (even ones that are not tagged by any inline #tag) may be defined as a tag using a custom regex such as
(?<=^|\s)([#]|\-\s\[[x\s@\?!~]\])([^\s#'\"]*\w)?.- You may then use queries to search for tag-tasks based on their state (
- [ ],- [x],- [@], ...).
- You may then use queries to search for tag-tasks based on their state (
Keyboard shortcuts
- Default command shortcuts
- These can be set up in Joplin's keyboard shortcut settings.
| Key | Action |
|---|---|
| Ctrl + Shift + T | Toggle search panel |
| Ctrl + Shift + I | Focus on search panel (search tag / insert tag) |
| Ctrl + Shift + D | Update tag database |
| Ctrl + Shift + L | Load search query from current note |
- Tag / note filter (search panel) shortcuts
| Key | Action |
|---|---|
| Enter | Add tag(s) / note to query / note (see config) |
| 2nd Enter | Search notes based on current query |
| Delete | Remove last added tag / note from query |
| Esc | Clear the filter (display all tags / notes) |
| 2nd Esc | Return to note editor |
| Arrow-Down | Toggle negation of last tag / note in query |
| Arrow-Up | Toggle last operator AND <--> OR |
Converting Joplin tags
- It is recommended (as for any other plugin), before converting all notes:
- Test a few individual notes (one command above the all-note conversion).
- Backup your note database.
- If you would like organise your tags hierarchically (using nested tags) rename your Joplin tags first, before the conversion.
- Example:
#child->#parent/child - You may also choose to rename your inline tags after the conversion, using the plugin's
Replace allcommand. However, this will create a divergence between your inline and Joplin tags.
- Example:
- Select your preferred conversion settings.
- Converted inline tags will appear at the top / bottom depending on the
Locationadvanced setting. - Converted inline tags will have the prefix # depending on the
Tag prefixadvanced setting. - The list of converted inline tags will begin with the text 'tags: ' depending on the
List prefixadvanced setting. - Spaces in Joplin tags will be converted to inline tags depending on the
Space replacementadvanced setting. When converting inline tags back to Joplin spaces will be introduced back to tags. For example: [Joplin:tag with space] -> [inline:#tag_with_space] -> [Joplin:tag with space]
- Converted inline tags will appear at the top / bottom depending on the
- After the conversion all Joplin tags remain assigned to their notes. They are not deleted, and only a single line of text is added to each note.
Companion plugins
- The excellent Inline Tags plugin can autocomplete tags while typing.
- You can highlight tags in the Markdown editor using Rich Markdown (version ≥ 0.14).
- In
Joplin settings --> Rich Markdown --> Advanced Settings --> Custom classes JSONenter:
[{"name": "rm-tag", "regex": "(?<=^|\\s)#([^\\s#'\"]*\\w)"}]- In
Joplin settings --> Appearance --> Custom stylesheet for Joplin-wide app stylesadd the following to the style sheet:
div.CodeMirror .cm-rm-tag { background-color: #7698b3; color: white !important; padding: 0em 2px; border-radius: 5px; display: inline; }- On the mobile app, since it is impossible to edit the stylesheet, one could install this Rich Markdown fork (with predefined support for tags and checkboxes) or instead define the name of the tag class to be
"name": "searchMatch". This will use the same highlighting style as Joplin search results.
- In
Motivation
- Notes are arguably the atomic blocks of information in Joplin. They can be linked to, tagged, and come up in search results. Joplin is optimised for this, and these features are pretty efficient.
- However, among 100s-1000s of long-form notes (that are hardly "atomic"), it remains challenging to find a small piece of information, idea, or memory.
- Tags can be especially helpful in distinguishing between the content of a text (what it's about) and its form or function (what type of text it is or what purpose it serves). The first is more easily captured by traditional or semantic search. The latter can be conveniently captured by tags, such as #concept, #plan, #memory, #realisation, #idea, #review, #bug, #feature, and others.
- I'd like to experiment here with information retrieval from single paragraphs, or outline items, as atomic blocks of information, using inline tags.
Objectives
- Be able to tag and efficiently search single paragraphs among all notes, using tags and free text.
- Browse the entire content of these paragraphs without having to open each note.
- Make this accessible and user-friendly.
