Description
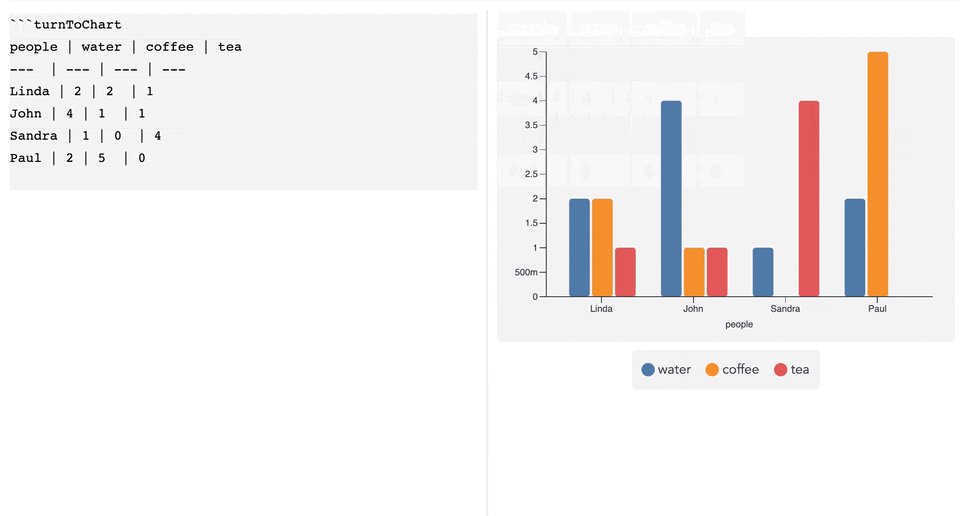
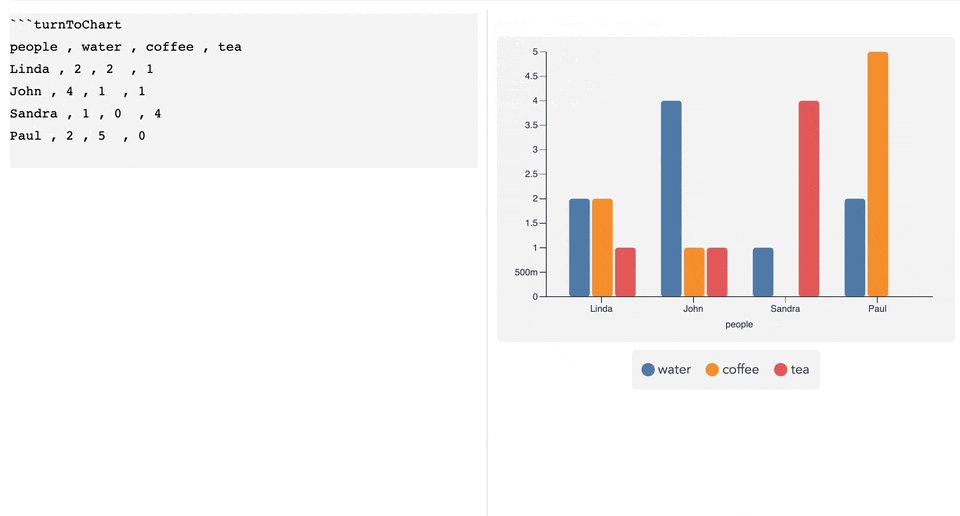
Transforms a markdown or csv table into an HTML chart
Additional Information
| Links: | |
|---|---|
| Maintainers: | winbee |
| Version: | 1.9.3 |
| Minimum app version: | 2.8 |
| Downloads: This version: | 1851 |
| Last updated: | 2022-11-29T22:36:56Z |
:memo::curly_loop::bar_chart: Transforms tables to charts
The goal of this Joplin plugin is to render an HTML chart based on a markdown or csv with minimum configuration.
It is based on the turn-to-chart library.



How to install
- Download the last release from this repository.
- Open
Joplin > Options > Plugins > Install from File - Select the jpl file you downloaded.
How to use
- In your markdown page, create a
markdownorcsvtable which respects this contraints:- Have at least 2 columns
- All columns except the first one are numbers.
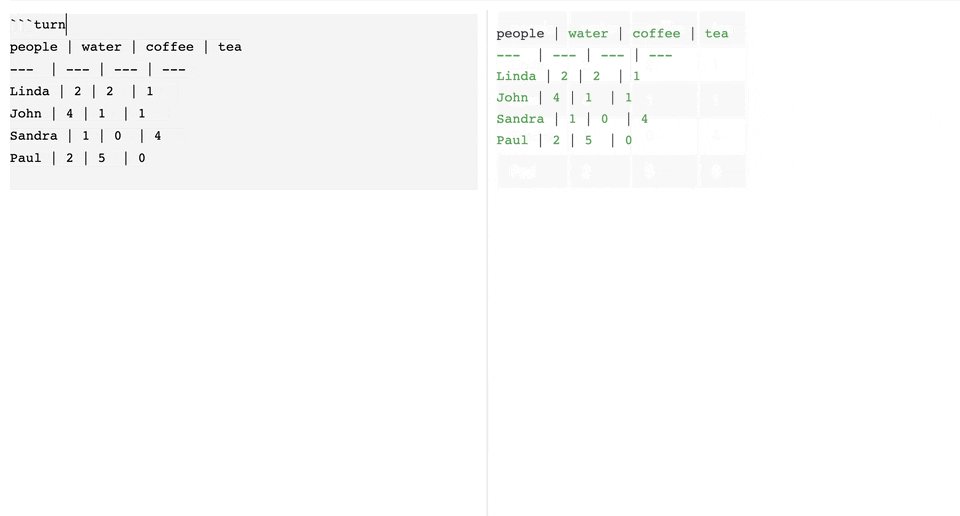
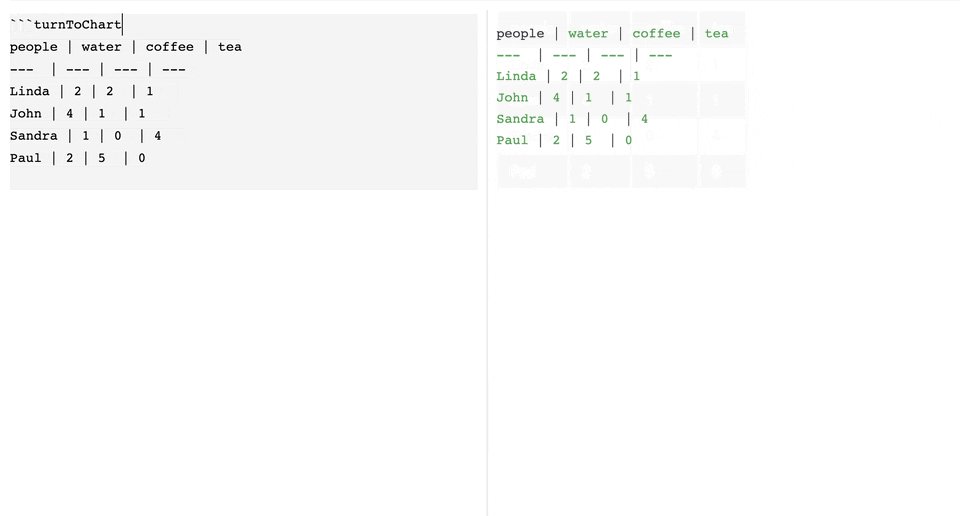
- Wrap your table with
```turnToChartand``` - Add options after the table
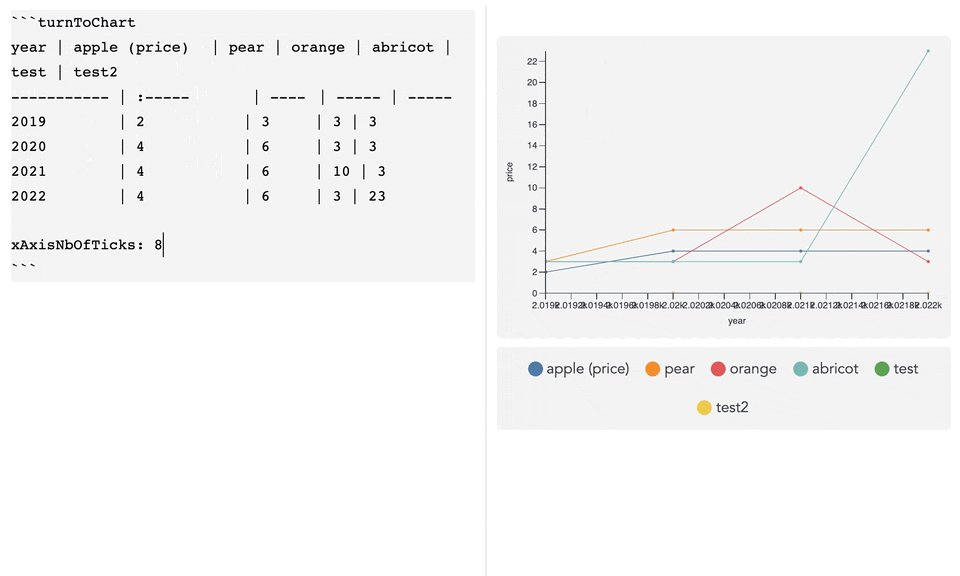
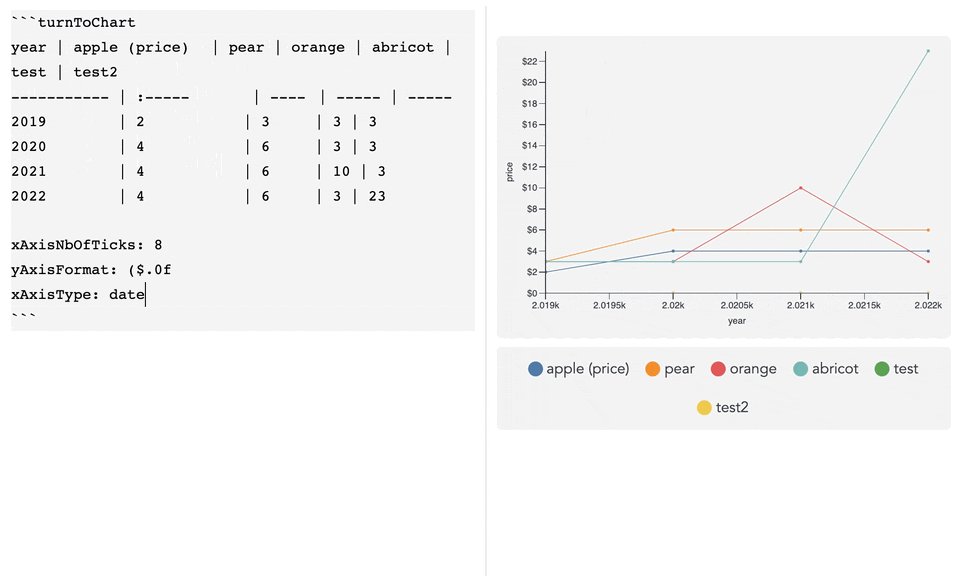
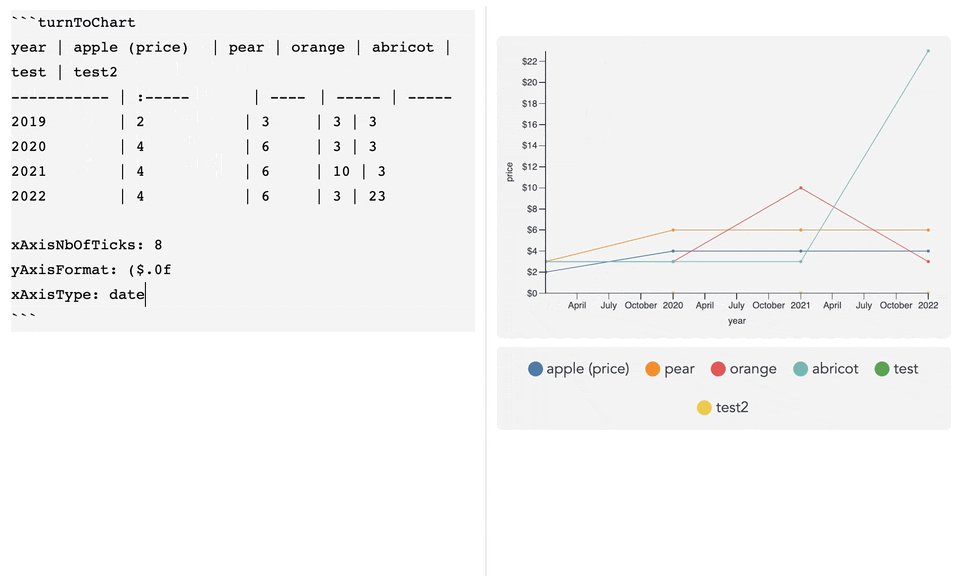
Example of a markdown table with extra options:
```turnToChart
year | apple | pear
----------- | ----- | -----
2019 | 2 | 3
2020 | 4 | 6
2021 | 3 | 8
xAxisType: date
xAxisNbOfTicks: 4
yAxisFormat: ($.0f
yAxisNbOfTicks: 4
yAxisOrigin: from zero
```
Example of a csv table with extra options:
```turnToChart
year , apple , pear
2019 , 2 , 3
2020 , 4 , 6
2021 , 3 , 8
xAxisType: date
xAxisNbOfTicks: 4
yAxisFormat: ($.0f
yAxisNbOfTicks: 4
yAxisOrigin: from zero
```
Available options
To see all the available options, go check the turn-to-chart library page
Formulas
turnToChart is compatible with Markdown table calculations plugin. Install it to be able to add formulas in your table.
Example of a table with formulas:
```turnToChart
| xAxis | linear | square |
|---------|--------- |---------------- |
| 0 |<!--FM 2*A1--> 0|<!--FM A1*A1--> 0|
| 1 |<!--FM 2*A2--> 2|<!--FM A2*A2--> 1|
| 2 |<!--FM 2*A3--> 4|<!--FM A3*A3--> 4|
| 3 |<!--FM 2*A4--> 6|<!--FM A4*A4--> 9|
```
Development
If you want to contribute to this plugin you can find here some userful references:
- Joplin - Getting started with plugin development
- Joplin - Plugin API reference
- Joplin - Data API reference
- Joplin - Plugin examples
Building the plugin
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
Updating the plugin framework
To update the plugin framework, run npm run update.
In general this command tries to do the right thing - in particular it's going to merge the changes in package.json and .gitignore instead of overwriting. It will also leave "/src" as well as README.md untouched.
The file that may cause problem is "webpack.config.js" because it's going to be overwritten. For that reason, if you want to change it, consider creating a separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.