Description
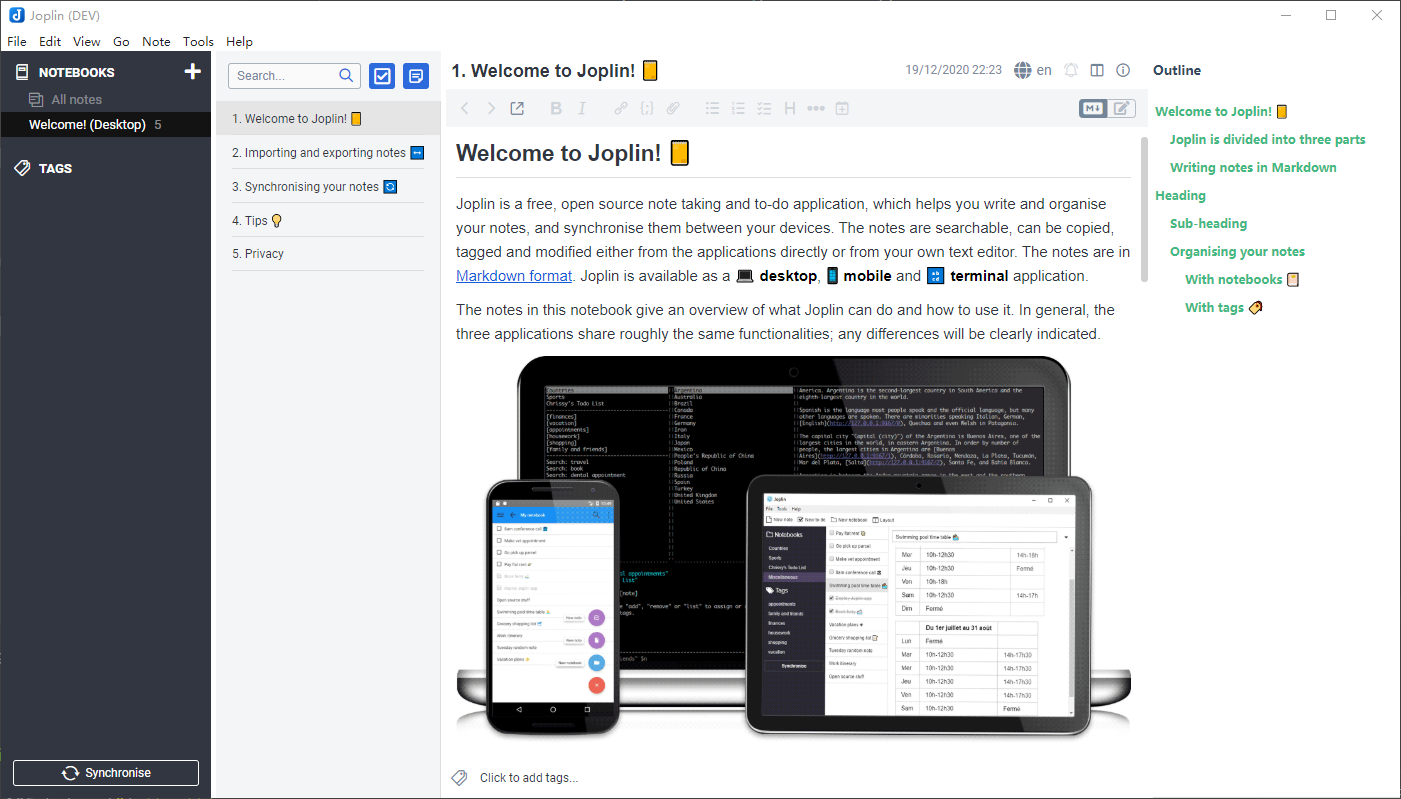
Outline (TOC) sidebar plugin for joplin.
Additional Information
| Links: | |
|---|---|
| Maintainers: | cqroot |
| Version: | 1.5.13 |
| Minimum app version: | 1.6.7 |
| Downloads: This version: | 9224 |
| Last updated: | 2023-11-13T18:08:05Z |

Features
- Support atx-style headers (
#), not setext-style headers (---,===). - Support right click to paste markdown inner link.
- Support collapsible outline.
- Support automatic numbering.
- Support custom style.
- Support adding custom symbols before headings.
- Support jumping to header in Editor Mode. (contributed by @jerrylususu)
Documentation
Requirements
- Joplin 1.3.15 or higher for application plugins support.
Installation
To install joplin-outline, copy outline.jpl to your profile's plugins directory. The outline will be automatically loaded and executed when you restart the application.
Building
Building the plugin
The plugin is built using Webpack, which creates the compiled code in /dist. A JPL archive will also be created at the root, which can use to distribute the plugin.
To build the plugin, simply run npm run dist.
The project is setup to use TypeScript, although you can change the configuration to use plain JavaScript.
Updating the plugin framework
To update the plugin framework, run yo joplin --update
Keep in mind that doing so will overwrite all the framework-related files outside of the "src/" directory (your source code will not be touched). So if you have modified any of the framework-related files, such as package.json or .gitignore, make sure your code is under version control so that you can check the diff and re-apply your changes.
For that reason, it's generally best not to change any of the framework files or to do so in a way that minimises the number of changes. For example, if you want to modify the Webpack config, create a new separate JavaScript file and include it in webpack.config.js. That way, when you update, you only have to restore the line that include your file.
Community
A markdown outline sidebar plugin for Joplin




